-
.
Loredana Errore - Ti Sposerò - Pioggia Di Comete
Testo e musica scritti da Kekko dei Modà
Testo
Resto immobile
come un albero che si rassegna
a guardare le sue foglie che cadono
Complici anche quando
si tratta di farsi del male
evitarti convinta
che io ci sto male e tu no
dimmi pure che son pazza
ma so che ti sposerò
se facciamo l'amore
ti convincerò
Portami dove è buio
e perdiamoci
dove il rumore del silenzio
lo trasformeremo in musica
e non accendermi
quando aprirai i tuoi occhi su di me
fallo solo se prima prometti
che non te ne vai
Ci sei tu
dentro l'alba di un altra giornata
che passa
e che tira
si trascinerà
dormirò
Sarò stupida
stronza
ma falsa e con me
questo no
perché in fondo ci credo
che ti sposerò
Portami dove è buio
e perdiamoci
dove il rumore del silenzio
lo trasformeremo in musica
e non accendermi
quando aprirai i tuoi occhi su di me
fallo solo se prima prometti
che non te ne vai
ora spogliami
e ora spogliati
ora prendimi
ora dimmi, dimmi
comincerò sempre più forte
che ti sposerò
allora portami
dove è buio
e perdiamoci
dove il rumore del silenzio
lo trasformeremo in musica
e non accendermi
quando aprirai i tuoi occhi su di me
fallo solo se prima prometti che non
fallo solo se prima prometti che non
fallo solo se prima prometti che non
che non te ne vai -
.
Tutorial Photoshop: Creare Layout Youtube ( New Version 2012 )
Autore: Francesco
Fonte: photoshoppista.com
Era da tempo che dovevo realizzare questo tutorial e molte sono state le richieste tramite la fan Page di Facebook …
e finalmente ecco qui il tutorial che spiegherà una volta per tutte come realizzare uno sfondo per i canali Youtube
Come ben sappiamo nel 2012 youtube ha cambiato grafica, chiamata se non ricordo male ” PANDA “, questo però ha compromesso
ad una poca personalizzazione del canale. Infatti è possibile solo modificare la parte laterale del canale e quella superiore per il banner (per chi possiede la Partnership con YouTube ), la parte centrale invece ora non può essere modificata.
Questo tutorial sarà composto da 2 parti, l roima parta sarà dedicata agli utenti normali e l’atra sarà dadicata agli utenti partner .Ricordo anche che per gli utenti Partner bisognerà disporre anche di Adobe Dreamweaver
In questo post vi darò il link per scaricare i 2 File PSD che serviranno ai rispettivi utenti
( NORMALI e PARTNER ):- Clicca qui per scaricare i file progetti –> DOWNLOAD PROJECT FILES – Layout Youtube ( n°7 )
Ora qui in basso inserisco due immagine che ti mostreranno quello che andrò a realizzare nei seguenti video tutorial.


Bene, scaricato il file potrai procedere con il tutoria Buona visione.
1° PARTE PER UTENZA NORMALE e PARTNER
2° PARTE PER SOLI PARTNER
-
.
Velocemente ritocchiamo le curve del seno e dei fianchi utilizzando il filtro fluidifica.
Realizzato da Luciano Boschetti, fotografo.
Photoshop, Tutorial, Italiano, Gratis, Grafica, Web, Ritocco, Fotoritocco, Filtro, Fluidifica, Seno, Fianchi, Instructions, Howto, Modella, Fotomodella, Makeup, Sexy -
.
Impariamo a realizzare un disegno al tratto partendo da una fotografia. In questo metodo non vengono applicati semplicemente i filtri creativi di photoshop, ma sono descritti diversi passaggi che ci permettono un controllo creativo personalizzato sul risultato finale.
Tag:
photoshop video tutorial italiano gratis adobe web grafica elaborazione montaggio fotomontaggio disegno filtro creativo pastello cs3 cs4 cs5 funny photo howto how to -
.
Photoshop CS6, primo tutorial di due dedicato alle nuove funzioni dello strumento Taglierina.
Come mantenere le proporzioni del formato immagine originale, o come fare un crop con proporzioni personalizzate. La funzione cancella o mantieni pixel tagliati e lo strumento per raddrizzare gli scatti storti.
Le Griglie per ritagliare secondo la Regola dei Terzi, e la comoda griglia per verificare le linee cadenti o l'orizzonte.
Photoshop CS6, the first of two tutorials devoted to the new functions of the Crop tool.
How to keep aspect ratio as the original image, or how to do a custom crop aspect ratio. The function deletes pixels or hold, and the tool to cut and straighten crooked shots.
Grids to crop according to the Rule of Thirds, and convenient grid lines to check the shooting or the horizon. -
.

Novità in Adobe Photoshop CS6 Extended
- per la prima volta dopo 22 anni sono state ridisegnate le 1800 icone e i 250 cursori
- come impostazione predefinita si usa uno fondo più scuro
- salvataggio automatico in background mentre si lavora
- algoritmi migliorati per il Content Aware Fill
- riconoscimento facciale
Lightroom 4
- sempificata la cornice di ritaglio
- nel video è possibile aggiungere audio e testi
- nuovo filtro olio , simulazione pittura a olio
-viene ridimensionato la dimensione massima del penello fino a 5000 pixel
Guida Crack Adobe Photoshop CS6 Extended
Prima di tutto, scaricate Photoshp CS6 Extended in versione di prova da qui(Inglese) oppure da qui(Italiano).
Installate la versione di prova e avviatela. Vi chiederà se avviare la trial. Confermate.
Fatto ciò, chiudete Photoshop e scaricate la DLL Patchata (password: angeles.forumfree.it)
Copiate la DLL in "C:\Programmi\Adobe\Adobe Photoshop CS6\" (o simile), confermando la richiesta di privilegi e la conferma per la sostituzione dell'attuale libreria. (Nella cartella ci sono le librerie per entrambe le versioni di Photoshop, x64 e x32) -
.
 Acquista la nuova CS6 Design & Web Premium.
Acquista la nuova CS6 Design & Web Premium.
Acquista | Leggi online



Distribuisci i tuoi progetti migliori su vari media con la massima rapidità. 
Adobe® Creative Suite® 6 Design & Web Premium è un innovativo kit di strumenti che consente di distribuire esperienze di alta qualità per la stampa, il web e i dispositivi mobili. Acquistala oggi stesso e potrai: 
• Sfruttare l'efficienza dei nuovi motori per prestazioni native a 64 bit in Adobe Photoshop® CS6 Extended e Adobe Illustrator® CS6 per incrementare la tua produttività. 

• Ritoccare le immagini con un controllo impareggiabile grazie ai nuovi strumenti “Sposta in base al contenuto” e “Toppa in base al contenuto” di Photoshop CS6 Extended. 

• Creare velocemente splendidi pattern ripetuti e ricalcare le immagini in modo più accurato in Illustrator CS6. 

• Realizzare con facilità progetti per siti web adattivi utilizzando standard quali HTML5, CSS3 e JavaScript in Adobe Dreamweaver® CS6. 


Acquista la nuova
CS6 Design & Web Premium
oggi stesso.


In alternativa, chiama il Servizio Vendite Adobe al numero 800 919208. 
Scarica la versione di prova 
Ulteriori informazioni 

Con la nuova CS6 Design & Web Premium avrai a disposizione tutte queste opzioni all'avanguardia e molto altro ancora. Acquista 





-
.

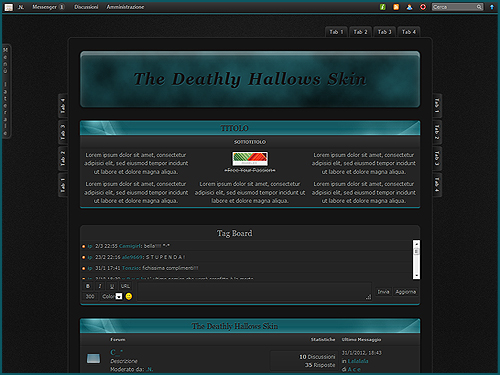
Anteprima: Click Here!
Nome: The Deathly Hallows Skin
Autore: .N.
Skin Base: Skin Di Base
Nota:
Regole: E' assolutamente vietato spacciare per vostra questa skin e\o togliere i crediti!
Non sono ammesse modifiche del css e delle immagini.
Potete cambiare il logo, lo sfondo, i bottoni, la larghezza del forum e\o container, i colori dei gruppi e la grandezza del font.
Per qualsiasi altra modifica rivolgersi al autore.
Colori e stiliCODICE/*
* The Deathly Hallows Skin by: .N.
* thanks to: angles(http://angeles.forumfree.it)
* copyright(c) 2011 gnu general public license.
* http://www.gnu.org/licenses/gpl.html
*/
body {font: 76%/1.6em Verdana, Tahoma, Arial, Sans-serif; color: #AAA; text-shadow: -1px -1px 0 #111; background: url(http://digilander.libero.it/enzof87/skins/bg/bg.png) fixed top center #222 repeat}
a {font-weight: bold; text-decoration: none; color: #296971}
a:hover {color: #3E9EAA}
.nav {font: italic 17px calibri, arial; font-weight: bold; letter-spacing: .05em}
.footer {margin: 15px auto; font-size: 11px; color: #999}
.footer a {color: #FFF}
/* LOGO senza cornice */
.logo {margin: 0 0 30px 0} .logo a:hover {border: 0}
/* LOGO con cornice */
.header {margin-bottom: 30px; border: 1px solid rgba(0, 0, 0, .5); border-radius: 10px; box-shadow: 0 2px 6px rgba(0, 0, 0, .5)}
.header, .header a {border-radius: 10px}
/* altezza contenitore del logo ed effetto glass */
.header a {display: table; width: 100%; height: 130px; margin: 0; padding: 0; letter-spacing: 2px; word-spacing: 4px; font: bold italic 39px georgia, verdana, arial; color: #111; text-shadow: 1px 1px 1px #2A5E64; box-shadow: inset 0 1px rgba(2, 2, 2, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(0, 0, 0, .4)}
.header a:hover {color: #111; background: rgba(255, 255, 255, .04); border: 0}
/* posizione del testo */
.header span {display: table-cell; padding: 0 80px; vertical-align: middle; text-align: center}
/* posizione del logo */
.header h1 {background-position: 85% 50%}
/* MENU PRINCIPALE */
.menuwrap {font-family: verdana, tahoma, arial, sans-serif; border-bottom: 2px solid #296971; background: #333; background: linear-gradient(#404040,#1A1A1A); box-shadow: 0 1px 2px rgba(0, 0, 0, .5); -moz-box-shadow: -2px 1px 2px rgba(0, 0, 0, .5)}
.menuwrap li {line-height: 2.4em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 10px; font-size: 12px; color: #AAA; border: 1px solid transparent; font-family: segoe ui}
.menuwrap a:hover {color: #FFF}
.menuwrap .icon a {padding: 0 8px; border: 1px solid transparent}
.menuwrap .menu > a {display: inline; padding-top: 3px; padding-bottom: 4px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* esci e news */
.menuwrap b {color: #CF3969}
.menuwrap ul b {color: #CF3969}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 2px 5px; font: 0.9em verdana, arial, serif; font-weight: bold; color: #FFF; background: #525252; border: 1px solid #141414; box-shadow: 0 1px 2px #3A3A3A; text-shadow: none; opacity: .6; border-radius: 10px}
.menuwrap .menu .avatar {border: 1px solid #141414; box-shadow: 0 1px 2px #444}
.menuwrap .nick {margin-left: .6em; padding-left: 5px !important}
.menuwrap form {padding: 0 11px 0 4px}
/* MENU contestuale(dropdown) */
.menu > a:hover, .menu:hover > a {padding-top: 3px; padding-bottom: 4px; color: #CCC; border: 1px solid #141414; background: #242424 !important; border-radius: 6px; box-shadow: 0 1px 2px #3A3A3A}
.menu.icon > a:hover, .menu.icon:hover > a {padding-top: 3px; padding-bottom: 4px; border: 1px solid transparent; background: none !important; border-radius: 0 -moz-border-radius: 0; box-shadow: none}
.menu ul {width: 15em; background: #242424; border: 1px solid #141414; border-radius: 0 0 5px 5px; box-shadow: 0 1px 2px #303030, inset 0 2px 2px #1A1A1A; opacity: .9}
.menu ul>:first-child {background: none; border-top: 0}
.menu li {padding: 3px 4px; line-height: 1.4em; text-shadow: none; border-top: 1px solid #444}
.menu li:last-child {background: none}
.menu li strong {padding: 3px 8px; color: #296971}
.menu li a {padding: 3px 8px !important; font-size: 12px; color: #EAEAEA !important}
.menu li a:hover, .menu li:hover > a {color: #CCC !important; text-shadow: -1px -1px 0 #111; background: #242424; border: 1px solid #131313; border-radius: 4px; box-shadow: 0 1px 2px #3A3A3A}
/* SUB MENU contestuale(dropright) */
.submenu ul {border-radius: 0 0 5px 5px; margin-top: -1px}
/* Sposta msg pvt */
.submenu.alternative ul {border-radius: 0 0 5px 5px; margin-top: -2px}
.submenu.alternative li:first-child {padding: 3px 4px; border-top: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #FFF}
.menuwrap input {padding: 3px; font: 11px verdana, arial, sans-serif; color: #000; background: #AAA; border: 1px solid #000; border-radius: 4px; box-shadow: 0 1px 0 #444}
.menuwrap input:hover {cursor: pointer; background: #BBB}
.menuwrap input:focus {cursor: default; background: #DDD; outline: none; box-shadow: 0 1px 5px #888}
.menuwrap input[type=submit] {padding: 2px; text-shadow: 0 -1px 0 #444; color: #DDD; border-radius: 4px;
background: #424242; border: 1px solid rgba(0, 0, 0, .5); box-shadow: 0 2px 6px rgba(0, 0, 0, .5), inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(0, 0, 0, .3)}
.menuwrap input[type=submit]:hover {color: #FFF; background: #555}
/* CERCA */
.menuwrap .search input {padding-right: 20px; color: #CCC; background: #666 url('http://img.forumfree.net/style_images/52/icon_search.png') no-repeat 96% -12%}
.menuwrap .search input:hover {color: #E0E0E0; background-color: #6F6F6F}
.menuwrap .search input:focus {color: #FFF; background-color: #888; background-position: 96.5% 110%}
/* MENU laterale a comparsa */
#ssm .mainbg {background: #242424; border: 1px solid #222; border-radius: 0 10px 10px 0}
#ssm .ww {font: 11px verdana, tahoma, arial, sans-serif; font-weight: normal !important; color: #AAA; text-shadow: -1px -1px 0 #111; background: #242424; background: linear-gradient(left,#404040,#1A1A1A); border: 1px solid #404040; border-radius: 0 10px 10px 0}
#ssm .title {border-top: 5px solid #165A63; padding: 4px; line-height: 1.4em; font: 12px verdana, tahoma, arial, sans-serif; font-weight: bold; color: #666; background: #242424 !important}
#ssm .aa {padding: 3px 4px; line-height: 1.4em; background: #242424; border-top: 1px solid #2A2A2A; border-bottom: 1px solid #1A1A1A}
#ssm a {display: block; margin: 0; padding: 3px 8px; font: 12px verdana, tahoma, arial, sans-serif; color: #BDBDBD !important; text-shadow: none}
#ssm a:hover {color: #FFF; text-shadow: -1px -1px 0 #272727; background: #373737; border: 0; border-radius: 5px}
/* LARGHEZZA BOARD */
.container {margin: 30px auto; padding: 30px; background: #141414; border: 1px solid #333; border-radius: 10px}
.container, .tabs.top, .tabs.bottom {width: 860px}
/* TABS */
.tabs {font-family: 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; letter-spacing: .05em}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
/* Tabs laterali non ruotati */
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin-top: 10px}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #AAA; background: #242424; background: linear-gradient(#333,#111); border: 1px solid #333; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs a:hover, .tabs .current a {display: block; margin: 0; padding: 2px 10px; color: #DADADA; background: #242424; background: linear-gradient(#3A3A3A,#111); border: 1px solid #333; border-bottom: 0}
/* variante per tabs laterali non ruotati */
.tabs.left.no_rotate a {border: 1px solid #333; border-right: 0; border-radius: 5px 0 0 5px}
.tabs.right.no_rotate a {border: 1px solid #3333; border-left: 0; border-radius: 0 5px 5px 0}
/* Tabs Bottom */
.tabs.bottom a {display: block; margin: 0; padding: 2px 10px; background: #141414; border: 1px solid #333; border-top: 0; border-radius: 0 0 5px 5px}
/* TABS disposti attorno il container */
.tabs.top {text-align: right; position: relative; top: 30px}
.tabs.bottom {text-align: right; position: relative; bottom: 31px}
.tabs.rotate {height: 25px; padding: 0 105px}
.tabs.left.rotate {left: -25px}
/* variante per tabs laterali non ruotati */
.tabs.no_rotate {padding: 130px 1px}
/* TAGBOARD e CHAT */
.tag {border-radius: 10px; background-color: #242424; border: 1px solid #2A2A2A; box-shadow: 0 1px 2px #0A0A0A}
.tag, .chat {margin-bottom: 30px}
.tag .mback_center, .tag .mback_left, .tag .mback_right {background-image: none}
.tag .mtitle {font-family: georgia, verdana, arial; color: #A6A6A6; text-shadow: -1px -1px 0 #000}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .skin_tbl, .tag .mainbg, .tag .list {background: transparent}
.tag ol > li {background: transparent; border-top: 1px solid #2A2A2A; border-bottom: 1px solid #1A1A1A}
.tag .list {font-size: 8.5pt}
.tag .textinput, .side_tag .textinput {font-size: .95em; padding: 1px}
.tag .codebuttons, .tag .textinput {color: #AAA; background: #242424; background: linear-gradient(#282828,#242424); border: 1px solid #141414; box-shadow: 0 1px 2px #3A3A3A}
/* HOMEPAGE */
.board .skin_tbl {margin: 1; box-shadow: 0 0 5px #000000}
.skin_tbl {border-bottom: 3px solid #165A63; background: #242424; border-radius: 5px}
.mback {height: 34px; background: transparent !important; border: 0; border-radius: 5px 5px 0 0}
.mback_left {width: 132px; background-image: url(http://digilander.libero.it/enzof87/skins/deathlyhallows/mback_left.png); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(http://digilander.libero.it/enzof87/skins/deathlyhallows/mback_center.png); background-repeat: repeat-x; background-position: bottom}
.mback_right {width: 209px; background-image: url(http://digilander.libero.it/enzof87/skins/deathlyhallows/mback_right.png); background-repeat: no-repeat; background-position: bottom}
/* FIX mback topic */
.topic .mback_left, .topic .mback_right {display: none}
.mtitle {text-align: center; padding: 5px; font: 19px georgia, verdana, arial; font-weight: normal; color: #131313; text-shadow: -1px -1px 0 #4C777C; background: transparent !important}
.title, .darkbar {background: #242424; background: linear-gradient(#333,#242424); border-top: 1px solid #2A2A2A; border-bottom: 1px solid #1A1A1A; font-weight: bold; font-size: 10px}
/* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: #242424}
.big_list > * {background: #242424; border-top: 1px solid #2A2A2A; border-bottom: 1px solid #1A1A1A}
.big_list > *:hover {background: #262626}
.board .big_list > * .yy {background: #282828; background: linear-gradient(#282828,#242424); box-shadow: 0 1px 1px #2F2F2F; border: 1px solid #1A1A1A; border-radius: 5px; margin: -1px}
.board .off .aa {min-height: 48px}
.board .off .aa, .board .off img {opacity: .8}
.board .off:hover .aa, .board .off:hover img {opacity: 1}
.board .on {background: #242424; background: linear-gradient(#282828,#242424)}
.board .on:hover {background: #222}
/* elimina box per le sezioni con link */
.board .big_list > .link .yy {border-radius: 0; background: none; border: none; box-shadow: none}
.board .big_list > .link .yy, .board .big_list > .link .zz {display: none}
.board .big_list > .link .bb {width: 89%}
/* .on .off .annuncio .importante .calda .chiusa .spostata */
.forum .annuncio {background: #212121}
.forum .annuncio:hover {background: #262626}
.forum .annuncio .web a:link, .forum .annuncio .web a:visited {color: #CF3969}
.forum .importante {background: #222}
.forum .importante:hover {background: #262626}
.forum .importante .web a:link, .forum .importante .web a:visited {color: #AD7E3F}
/* SELEZIONE RIGA: MultiQuote e Moderazione */
.focus {color: #CC3333 !important; background: #202020 !important}
.cp .focus *, .forum .focus *, .blog .focus .title2, .blog .focus .tags * {color: #CC3333 !important; text-shadow: 0 0 2px #000}
.web {font: 17px georgia, verdana, arial}
.desc {font-weight: normal; font-style: italic}
.on .web, .board .on .zz a, .forum .on .zz a {font-weight: bold}
.spostata .web a {color: #FF6633; font-style: italic}
/* Control Panel: Messenger, UserCP e ModCP */
.cp .tabs {text-align: left}
.cp .tabs .current a {font-size: 13px; font-weight: bold; color: #AAA; text-shadow: 0 -1px 0 #111; background: #333 !important; border: 0; border-bottom: 1px solid #333}
/* edit avatar */
.tabs2 div:hover {background: #555}
.tabs2 .current div {background: #666 !important}
#msg .cp .skin_tbl, #user .cp .skin_tbl {border-radius: 0 5px 5px 5px}
#msg .cp .sunbar.top, #user .cp .sunbar.top {border-radius: 0 5px 0 0}
#msg .cp .sunbar, #user .cp .sunbar, #send .send .sunbar {padding-left: 2%; padding-right: 2%; text-align: right}
/* INBOX: lista messaggi privati */
#msg .cp .web {font: 14px verdana}
#msg .cp .post {background: #333}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #666; border-bottom: 1px solid #111}
#loading .bottom, .summary .list .bottom {border-top: 1px solid #333}
.fast.send .sunbar {font-weight: bold; font-size: 11px; color: #888; text-shadow: none; background: #333 !important}
.sunbar {text-align: center; font-size: 13px; font-weight: bold; color: #AAA; text-shadow: 0 -1px 0 #111; background: #242424; background: linear-gradient(#333,#242424); border-top: 1px solid #333; border-bottom: 1px solid #2A2A2A}
.sunbar.top {border-radius: 5px 5px 0 0}
.sunbar.bottom {border-radius: 0 0 5px 5px}
.sunbar a {color: #BBB}
.sunbar a:hover {border-bottom-color: #DDD}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #333; border-bottom: 1px solid #111}
.summary .list > *:first-child {border-top: 1px solid #222; border-bottom: 1px solid #111}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
/* SONDAGGI */
.bar {background: #CBEDFF; height: 15px; line-height: 15px; font-size: 10px; color: #000 !important; border-radius: 3px}
.bar div {background: #70C6EC; border-radius: 3px 0 0 3px}
.max .bar {background: #CCF1D3}
.max .bar div {background: #76CD87}
/* DISCUSSIONI */
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #242424; border-top: 1px solid #2A2A2A; border-bottom: 1px solid #1A1A1A}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .center {border-left: 1px solid #2A2A2A}
.post .left {border-right: 1px solid #1A1A1A}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {line-height: 1.8em}
.color a {color: #EEE}
.color a:hover {border-bottom: 1px dotted #AAA}
.color hr {height: 0; border: 0; border-top: 1px dashed #A9C7AF}
.edit {font-size: 10px; color: #EEE}
.fancyborder {border: 1px solid #296971; background: #2A2A2Aoutline: none; border-color: #296971; box-shadow: 0 0 8px #296971}
.bottomborder {border-bottom: 1px dashed #A0A0A0}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 15px; color: #A6A6A6}
/* CITAZIONI, SPOILER e CODICI annidati */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; color: #DDD; background: #202020; box-shadow: 0 1px 1px #2F2F2F; border: 1px solid #1A1A1A; border-radius: 5px; margin: -1px}
.quote .quote, .quote .code, .spoiler .quote, .code .code {background: #262626}
.quote .quote .quote, .quote .quote .code, .spoiler .quote .quote, .spoiler .quote .code, .quote .spoiler .quote, .quote .code .code {background: #202020}
.quote .quote .quote .quote, .quote .quote .quote .code, .spoiler .quote .quote .quote, .spoiler .quote .quote .code, .quote .spoiler .quote .quote, .quote .spoiler .quote .code, .quote .quote .spoiler .quote, .quote .quote .code .code, .quote .quote .quote .code {background: #262626}
.quote_top, .code_top {font-size: 11px; color: #CCC; margin: 1em}
.quote_top:before, .spoiler .code_top:before {color: #CCC; content:'“'; position: relative; top: 16px; margin-right: 5px; font-size: 40px; font-family: 'Times New Roman'; font-weight: bold}
.code_top:before {color: #CCC; content:'<!'; position: relative; top: 1px; margin-right: 5px; font-size: 17px; font-family: arial; font-weight: bold}
.code_top:after {color: #CCC; content:'>'; position: relative; top: 1px; margin-left: 6px; font-size: 17px; font-family: arial; font-weight: bold}
.spoiler .code_top:after {content:''}
.quote .quote_top:before, .quote .code_top:before, .quote .code_top:after, .spoiler .quote_top:before, .code .code_top:before, .code .code_top:after {color: #FDFDFD}
.quote .quote .quote_top:before, .quote .quote .code_top:before, .quote .quote .code_top:after, .spoiler .quote .quote_top:before, .spoiler .quote .code_top:before, .spoiler .quote .code_top:after, .quote .spoiler .quote_top:before, .quote .code .code_top:before, .quote .code .code_top:after {color: #CCC}
.quote .quote .quote .quote_top:before, .quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after, .spoiler .quote .quote .quote_top:before, .spoiler .quote .quote .code_top:before, .spoiler .quote .quote .code_top:after, .quote .spoiler .quote .quote_top:before, .quote .spoiler .quote .code_top:before, .quote .spoiler .quote .code_top:after, .quote .quote .spoiler .quote_top:before, .quote .quote .code .code_top:before, .quote .quote .code .code_top:after, .quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after {color: #FDFDFD}
/* BLOG */
.blog .skin_tbl {background: transparent; border: 0}
#centerdiv {margin: 0 190px} .sidebar {width: 170px; font-size: 11px}
.blog .article {padding: 20px 0; border-top: 1px solid #333}
.blog .article:first-child {padding-top: 10px; border-top: 0}
.btitle {margin-bottom: 10px; line-height: 1.8em}
.btitle a {font: 24px georgia, verdana, arial; color: #296971}
.btitle a:hover {color: #3E9EAA}
.bdesc {margin-top: 5px; font: 16px georgia, verdana, arial; color: #666}
.on .btitle {font-weight: bold}
.article .title2 {font-size: 10px; color: #888}
.article .title2 a {font-weight: bold; color: #444}
.tags, .tags a:link, .tags a:visited {font-size: 10px; font-weight: normal; color: #3E9EAA}
.color .tags {font-size: 11px}
/* AVATAR ARTICOLI */
.article .title2.top {position: relative; padding-left: 56px}
.article .top .avatar {position: absolute; top: -2px; left: 5px}
/* DATA ARTICOLI(decommentare per avere il formato calendario) */
/*
.article .top .avatar {display: none}
.article .title2.top {position: relative; padding-left: 54px}
.article .top .when {position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 12px; font-size: 9px; color: #666; text-shadow: 0 -1px 0 #FFF}
.article .top .when .d_month *:first-child {display: block; top: 23px; font-size: 9px; color: #999; text-shadow: 0 -1px 0 #FFF}
.article .top .when .d_year {top: -2px; font-size: 8px; color: #FFF}
*/
/* punti, commenti e visite */
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal}
.article .top .right a:hover {border: 0}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
.article .color {margin: 5px 0 10px; text-align: justify; line-height: 1.85em; font-size: 13px}
.article .color .edit {color: #BBB}
.comments .post {padding: 5px 0; background: #282828}
.comments .post:nth-child(even) {background: #3A3A3A}
.comments .post .title2 {font-size: 11px}
.comments .post .right {padding-left: 1%}
.comments .post .center .left {min-width: 0}
.comments .nick {font-size: 13px; word-wrap: break-word; overflow: hidden; width: 110px}
.comments .avatar {margin: 4px 4px 13px 4px} .comments .avatar * {max-width: 88px}
.comments .details {padding-bottom: 6px; width: 96px}
.comments .u_status {bottom: -5px}
/* BLOG WIDGET */
.sidebox {margin: 0 0 20px 0 !important; padding: 10px; background: #242424; border: 1px solid #141414; border-radius: 10px; box-shadow: 0 1px 2px #2A2A2A}
.stitle {padding: 0 0 10px 0; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #EEE; text-shadow: -1px -1px 0 #111; background: transparent !important}
.stitle a {color: #EEE}
.sidebox li {padding: 2px 0}
/* widget sottosezioni, ultimi commenti ed etichette */
.side_list a {color: #A1A1A1}
.side_list > *:nth-child(odd), .side_list > *:nth-child(odd) a {color: #CCC}
/* widget calendario */
.side_calendar {padding: 5px; background: #333}
.side_calendar .stitle {padding-bottom: 5px}
.side_calendar tr {text-align: center; background: #303030}
.side_calendar td {font-size: 9px; background: #353535}
.side_calendar td:nth-child(even) {background: #3F3F3F}
.side_calendar .current {font-weight: bold; color: #FFF; background: #666 !important}
/* widget sondaggio e tagbard */
.sidebox .list {font-size: 10px}
/* widget sondaggio */
.side_poll {padding: 5px 1px 1px 1px}
.side_poll .stitle {padding-bottom: 5px}
/* widget tagboard */
.side_tag {padding: 5px 0 1px 1px}
.side_tag .stitle {padding-bottom: 5px; border-bottom: 1px dashed #333}
/* LISTA UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* STATISTICHE */
#board .stats {margin-top: 20px; background-color: #141414; border: 0}
#board .stats .skin_tbl {border: none}
#board .stats .skin_tbl, #board .stats .mainbg, #board .stats .list, #board .stats .list > * {background: #141414}
#board .stats .mtitle {font-family: georgia, verdana, arial; color: #A6A6A6; text-shadow: -1px -1px 0 #000}
#board .stats .mback_center, #board .stats .mback_left, #board .stats .mback_right {background-image: none}
#board .stats .aa {display: none}
/* simbolo tra un nick e il successivo */
.users li:before {content:' - '; color: #AAA; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 1px dotted #999}
/* REGISTRAZIONE RAPIDA */
.reg {margin-bottom: 30px; padding: 2px; background: #282828; border: 1px solid #222; border-radius: 5px}
.reg .skin_tbl {border: 0}
/* AVVISI */
/* pop up */
.popup > div {background: #555}
#redirect .info {border: 1px solid #1A1A1A}
.navsub .info {font-size: .8em}
.alert, .info {border-radius: 5px}
.alert {padding: 1em; background: #ECC !important; color: #C00 !important; text-shadow: none !important}
.info {padding: .5em; background: #E5F1F5 !important; color: #146AAE !important; text-shadow: none !important}
.alert a, .info a {color: #000}
.alert a:hover {border-bottom: 1px solid #C00}
/* PROFILO */
.profile .tabs {text-align: right; padding-top: 10px}
.profile h2 {margin-top: 1.5%; padding: 10px; background-color: #296971; border: 1px solid #3E9EAA; border-radius: 3px}
.profile .nick {line-height: 1em; margin: 5%; color: #222; font: 18px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: -1px -1px 0 #3E9EAA}
.profile dl {font-size: 11px}
.profile .skin_tbl {border-radius: 5px 0 5px 5px}
.profile .left {position: relative}
/* NUMERI PAGINA indicati accanto al TITOLO di un TOPIC */
.pages2 {font-size: 10px} .pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.pages2 a:link, .pages2 a:visited {opacity: .6; padding: 1px 4px; color: #EEE !important; text-shadow: none !important; background: #888; border: 1px solid #999; border-radius: 100px}
.pages2 a:hover {opacity: .9}
/* NUMERI PAGINA esterni alle tabelle */
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages {font-size: .8em}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
.pages li a, .pages .current {padding: 2px 5px; font-size: 1.1em; color: #CCC; background: #444; border: 1px solid #666; border-radius: 100px}
.pages li a:hover {background: #555; border-color: #888}
.pages .current {font-size: 1.2em; color: #DDD; background: #666; border: 1px solid #888}
.pages .jump a, .pages .lastpost a {font-size: .9em; color: #CCC; background: #333; border-color: #555}
.pages .jump a:hover, .pages .lastpost a:hover {color: #DDD; background: #5A5A5A; border-color: #7A7A7A}
.pages .first a, .pages .last a {background: #555; border-color: #888}
.pages .first a:hover, .pages .last a:hover {background: #6A6A6A; border-color: #888}
/* INPUT e BOTTONI */
.codebuttons, .forminput, .textinput {padding: 3px; font: .9em verdana, arial, serif; color: #AAA; background: #242424 none repeat-x bottom; border: 1px solid #141414; box-shadow: 0 1px 2px #3A3A3A}
textarea.textinput {padding: 4px; line-height: 2em; font: 1em verdana, arial, serif}
.forminput[type=text], .forminput[type=password], .textinput {transition: all .4s ease; -moz-transition: all .4s ease; -o-transition: all .4s ease; -webkit-transition: all .4s ease}
.textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus {outline: none; border-color: #296971; box-shadow: 0 0 8px #296971; -webkit-box-shadow: 0 0 8px rgba #296971}
.codebuttons {padding: 2px} .codebuttons:hover {background: #2A2A2A; border: 1px solid #1A1A1A}
.sunbar .forminput {color: #FFF; background: #666; border: 1px solid #555; padding: 0; box-shadow: none}
.sunbar .forminput:hover {background: #555; border-color: #444}
.navsub form {font-size: .8em}
.navsub .forminput {color: #AAA; background: #242424 none repeat-x bottom; border: 1px solid #141414; box-shadow: 0 1px 2px #3A3A3A; border-radius: 5px}
.navsub .forminput:hover, .navsub .forminput:focus {background: #2A2A2A}
.title .forminput, .title input.forminput {padding: 2px; color: #AAA; background: #242424 none repeat-x bottom; border: 1px solid #141414; box-shadow: 0 1px 2px #3A3A3A; border-radius: 5px}
.title .forminput:hover, .title input.forminput:hover {background: #383838}
.darkbar button.forminput, .darkbar .forminput, .fast.send .forminput {color: #CCC; background: #555; border: 1px solid #222}
.darkbar .forminput:hover, .fast.send .forminput:hover {background: #296971; background: linear-gradient(#3E9EAA,#296971); border-color: #3E9EAA; color: #EEE}
.darkbar button.forminput, .darkbar .forminput {padding: 5px; font-size: 12px; border: 2px solid #444 !important}
.darkbar button.forminput, .darkbar input.forminput, .fast.send input.forminput {background: #555; background: linear-gradient(#555,#333); box-shadow: 0 1px 1px #222}
/* Nuova Disc. e Rispondi */
.buttons {padding: 10px 2px} .sidebar .buttons {padding: 10px 0 0 0}
.buttons a {border: 0; margin-left: 12px}
.buttons a:first-child {margin: 0}
.buttons span {padding: 4px; font-size: 16px; color: #131313; text-shadow: -1px -1px 0 #4C777C; background: #3C98A4; background-image: url(http://digilander.libero.it/enzof87/skins/deathlyhallows/mback_center.png); background-repeat: repeat-x; border: 1px solid #296971; border-radius: 5px}
.buttons span:hover {color: #EEE; text-shadow: -1px -1px 0 #4C777C}
.mini_buttons a {border: 0; line-height: 2.5em; font-weight: bold; font-size: 10px}
.post .mini_buttons a {line-height: 1em; font-size: 11px}
.mini_buttons > * {margin-left: 10px}
.post .mini_buttons > * {margin-left: 12px}
.post .bottom .mini_buttons > * {margin-left: 14px}
.mini_buttons > *:first-child {margin: 0 !important}
.title2 label {font-weight: bold}
/* avatar e altri dettagli */
.post .details {position: relative; overflow: visible !important; padding-bottom: 20px; font-size: 10px; color: #555; color: rgba(0, 0, 0, .6); background: #F2F2E1; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, .1); border-radius: 5px; text-shadow: none}
.avatar:hover {border: 0}
.post .avatar {margin: 6px; overflow: hidden}
.details p {margin: 0 0 2px 0; padding: 4px 0 6px 0; background: rgba(0, 0, 0, .08)}
.details p:first-line {font-weight: bold; color: #777; color: rgba(0, 0, 0, .5); text-shadow: 0 1px 2px #FFF}
.box_visitatore .details p {border-radius: 5px}
/* online, offline, anonimo */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px; box-shadow: 1px 1px 3px rgba(0, 0, 0, .25)}
.u_status dt {position: absolute; top: -4px; left: -1px; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {border: 1px solid #6B6; background: #C8E2C9; color: #292}
.box_online .u_status dt {background: #6B6}
.box_offline .u_status {border: 1px solid #000; background: #777; color: #FCFCEB}
.box_offline .u_status dt {background: #333}
.box_anonimo .u_status {border: 1px solid #EEAD0E; background: #FFFFC8; color: #EEAD0E}
.box_anonimo .u_status dt {background: #EEAD0E}
/* COLORI UTENTI */
.box_visitatore .details {border: 0; background: transparent}
.daconvalidare {font-style: italic}
.male {color: #146AAE} .female {color: #C68}
.amministratore {color: #7CAE73; font-weight: bold}
.box_amministratore .details {background: #D7EBAD}
.moderatore {color: #63A4BA; font-weight: bold}
.box_moderatore .details {background: #D2F0EE}
.gruppo1 {color: #BC8CC8; font-weight: bold}
.box_gruppo1 .details {background: #F8E4FA}
Immagini
Aggiorna tramite la modifica rapidaCODICE//
Codice HTML che sarà mostrato in CIMA a tutte le pagineCODICE//
Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sitoCODICE//
Codice HTML che sarà mostrato nella homepage del sitoCODICE//
Codice HTML che sarà mostrato in FONDO a tutte le pagineCODICE<span style="font-size: 14px;"><script type="text/javascript" src="http://zeus.pirchio.com/serving/RFAyRTlZVzVuWld4bGN5Wm1iM0p0WVhROWNHOXdkVzVrWlhJbVA="></script> ~ The Deathly Hallows Skin by: <a href="http://www.forumfree.it/?act=Profile&MID=2995293" target="_blank" rel="nofollow">.N.</a> · Thanks to: <a href="http://www.forumfree.it/?act=Profile&MID=5057337" target="_blank" rel="nofollow">P h i l´</a> @ <a href="http://angeles.forumfree.it" target="_blank" rel="nofollow">Angeles</a> ~</span>
Logo
Indirizzo cornice (.header):CODICEhttp://digilander.libero.it/enzof87/skins/deathlyhallows/header_tile.png
SfondoCODICE//
Skin powered by: Angeles Graphics & More!
© 2010-2011 Tutti i diritti sono riservati. -
.
UPP -
.
UPP -
.
DOWNLOAD CD Alessandra Amoroso - Cinque Passi In Piu (Special Edition) [2CD] (2011) Anteprima

(clicca per visualizzare interamente)
Artist: Alessandra Amoroso
Title Of Album: Cinque Passi In Piu (Studio + Live)
Year Of Release: 2011
Label: Sony BMG Music, Columbia
Genre: Pop
Quality: Mp3
Bitrate: CBR 320 kbps
Total Time: 01:32:58
Total Size: 222 MB
Tracklist:
CD1:
01. Prenditi Cura Di Me (3:43)
02. E' Vero Che Vuoi Restare (3:47)
03. Ti Aspetto (3:26)
04. L'altra Meta Di Te (3:46)
05. Succede (4:08)
CD2:
01. Intro (Live) (1:15)
02. Il Mondo In Un Secondo (Live) (3:41)
03. Dove Sono I Colori (Live) (3:59)
04. Estranei A Partire Da Ieri (Live) (4:04)
05. Semplicemente Cosi (Live) (3:43)
06. Stella Incantevole (Live) (4:09)
07. Non Ho Che Te (Live) (3:35)
08. Domani Con Gli Occhi Di Ieri (Live) (3:47)
09. Stupida (Live) (3:52)
10. Punto Di Domanda (Live) (3:42)
11. Urlo E Non Mi Senti (Live) (3:38)
12. Medley Acustico (Live) (6:14)
13. I'm A Woman (Live) (3:45)
14. Senza Nuvole (Live) (3:45)
15. Niente (Live) (3:32)
16. Medley Dance (Live) (6:32)
17. La Mia Storia Con Te (Live) (3:59)
18. Immobile (Live) (3:28)
19. White Xmas (Live) (3:28)SPOILER (clicca per visualizzare)Download[filesonic]:
www.filesonic.com/file/4126969625/(Pop) Alessandra Amoroso – Cinque Passi In Piu (Special Edition) – 2011, MP3, 320 kbps [mikkisays.net].rarAlessandra
Download[fileserve]:
www.fileserve.com/file/fd32vw3/(Pop) Alessandra Amoroso – Cinque Passi In Piu (Special Edition) – 2011, MP3, 320 kbps [mikkisays.net].rar
Download[filepost]:
http://filepost.com/files/e8945mm9/%28Pop%...ays.net%5D.rar/
Download[filefactory]:
www.filefactory.com/file/cf9fed9/n/...says.net%5D.rar
Password:
mikkisays.net -
.
Purtroppo si.. Diciamo che è un periodo un pò in calo per il forum.. E finche non troveremo volontari disposti a collaborare con il forum esso resterà "in sospeso".. -
.
Mi spiace.. ma attualmente le richieste sono sospese..
Il forum è in cerca di staff e non abbiamo volontrari disposti ad eseguire tale lavoro..
Sorry =( -
.
Effetto HDR (High Dynamic Range) con CS5
Tradotto da: howtophotoshop.co.uk
Questo tutorial molto semplice vi mostrerà come fare una foto con effetto HDR (High Dynamic Range), da una sola foto, piuttosto che da 3 foto come necessariamente richiesto.Prima Immagine

Una volta che l'immagine è aperta, fate:
Immagine -> Regolazioni -> Viraggio HDR..
Poi scegliete uno stile che vi piace.
Io ho scelto "Fotorealistico contrasto elevato"
Fare clic su OK e vedrete la seguente schermata, attendere che l'effetto vinga applicato.
Immagine Finale

-
.
Emma Marrone - Sarò Libera - Album(2011).Mp3 320 kbps [Fsc]

Artista: Emma
Titolo: Sarò Libera
Genere: Pop
Anno: 2011
Formato: .mp3
Bitrate: 320 kbps
Dimensioni: 106.45 mb
TrackList
01. Tra passione e lacrime
02. Saro libera
03. Senza averti mai
04. Non sono solo te
05. Ti capita mai
06. Dove finisce la notte
07. Acqua e ghiaccio
08. Maledetto quel giorno
09. Cercavo amore
10. Da quando mi hai lasciato tu
11. Un attimo
12. Protagonista
13. Scusa se vado via
Download:
www.filesonic.com/file/2083759341
Posts written by .N. |


